The best Bootstrap tools for Designers
Necessity of the web design is gaining more important in an online world and has wide scope in IT industry. The process of website design provides you simple concepts for presenting the unique websites with effective designing elements. It plays a key role in creation of websites with stunning presence and increases heavy traffic flow for the web-pages via web services.
In 2011, Bootstrap has entered into a website designing field and environs internal tools, plugins, and add-ons which help a Bootstrap designer in designing of web projects effectively. Let us see some of the unique Bootstrap tools for designers based on a web development.
Jetstrap

It creates an effective dynamic interface for websites with drag and drops functionality in a simple coding structure. Jetstrap is an exclusive web-based Javascript library and interface building tool for creating rapid frameworks and applications with Bootstrap. It allows you to create web-pages with rapid running functionality by customizing your drop elements and viewing the entire code formatted structure easily, instead of digging through the docs.
X-editable

Designers can make use of this library tools to create editable modules and elements including both popup and online modes on your webpage. It has ability to work with all modem browsers in supporting with client-side application and server-side programming with fully customizable container placement. It can also be utilized with Bootstrap, jQuery-UI, jQuery frequently and provides you simple backend script for data updates that are perfectly suitable for small forms.
Layoutit

It acts as a user-friendly tool for web designers to create an effective responsive websites in a seamless way. This framework creativity comes up with a new idea of building the responsive websites and apps rapidly and easily. It helps you to design HTML layouts easily based on Bootstrap. With help of three basic templates of layoutit, you can layout a web page design with drag and drop interface, if you don’t want to start completely from scratch.
It avoids the necessity of Javascript, Html5 or CSS3 experts while creating your front end coding in a seamless way by utilizing only with Bootstrap elements and components. By using Drag and Drop interface builder of Bootstrap, it helps you create your front end code easily and rapidly.
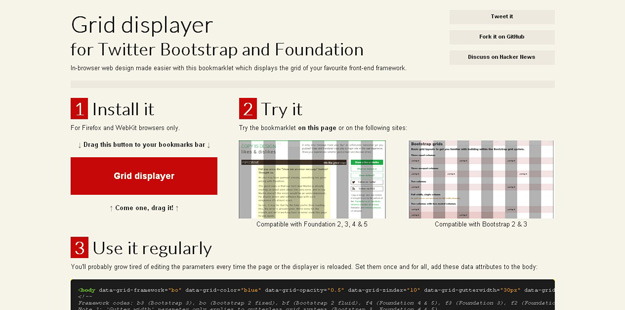
Grid Displayer

Grid Displayer becomes growing foundation for creating any websites with rapid layout scaffolding. It is a bookmarklet that decides number of grid system to be displayed for your future web projects based on Bootstrap websites. By dragging, its button to your bookmark bar and open Bootstrap based websites to install this bookmarklet. It most probably functions with WebKit browsers and Firefox easily.
Divshot

It provides a simple Command Line Interface (CLI) deployment and hassle-free test environments for application-grade hosting that gives full control over your hosting static sites. Designers can make use of Divshot which helps you to create responsive sites based on Bootstrap without coding errors.
Conclusion
These Bootstrap tools play a vital role in creating an effective responsive websites and Bootstrap based websites of a web development field. It helps web designers to attain unique position in a web designing.

